학습정리/자습
redux VS mobx (1~5강)
sunnykim91
2019. 11. 6. 21:51
context API에 편의기능을 더 붙인것이 redux이다.
컴포넌트 사이의 state들을 컨트롤하기 위해 redux , 만약 하나의 컴포넌트안에서 state가 필요하다면 굳이 redux안써도됨
state들을 한곳에 모아놓고 관리한다. => state들을 안써도됨.(안 쓸 수 있다임, 안써야한다가아님)

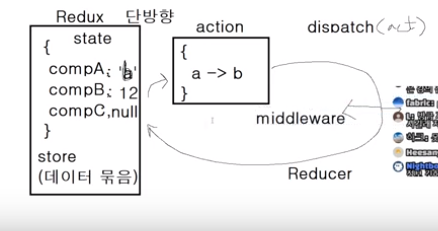
redux는 단방향이다!
action을 만들어놓고 dispatch를 통해서 state들을 변경한다.
dispatch할때마다 기록이 남는다. (누가 누구를 바꾸고 등등) -> 에러 찾기가 쉽다! -> 에러가 적게난다(redux의 장점)
(타임머신 기능도 있음.)
reducer 새로운객체를 만들어냄, store에 들어있는 데이터가 대체됨 ( 새로운 state를 만들어 주는 애 불변성을 조심해야함!)
middleware : dispatch와 reducer 사이에 존재
불변성을 하는 이유 : 히스토리기능, 추적가능하게 하기위해
코드
const {createStore} = require('redux');
const reducer = (prevState, action) => { // 새로운 state들을 만들어주기
switch(action.type) {
case 'CHANGE_COMP_A':
return {
...prevState,
compA: action.data,
};
case 'CHANGE_COMP_B':
return {
...prevState,
compB: action.data,
};
case 'CHANGE_COMP_C':
return {
...prevState,
compC: action.data,
};
default: // 오타났을때 문제가 일어나므로 default를 써준다.
return prevState;
}
};
const initialState = {
compA: 'a',
compB: 12,
compC: null,
};
// const nextState = {
// ...initialState,
// compA: action.data,
// };
const store = createStore(reducer, initialState);
store.subscribe(() => { // react redux 안에 들어 있음.
console.log('change!'); // 화면 바꿔주는 코드를 넣는다.
})
console.log(store.getState());
const changeCompA = (data) => {
return {
type: 'CHANGE_COMP_A',
data,
}
};
//store.dipatch({
// type: 'CHANGE_COMP_A',
// dat: 'b',
// })
// 위에랑 아래랑 같은거
store.dispatch(changeCompA('b'));
console.log(store.getState());
반응형