패스트캠퍼스
2020년 1월 6일 수업
sunnykim91
2020. 1. 6. 17:04
const BlinkRender = () => {
const [value, setValue] = useState(0);
useLayoutEffect(() => {
if (value === 0) {
setValue(10 + Math.random() * 200);
}
}, [value]);
console.log('render', value);
return <div onClick={() => setValue(0)}>value: {value}</div>;
};
useEffect와 useLayoutEffect
기본적으로 이 둘은 동일하다.
하지만, useLayoutEffect는 브라우저의 painting작업을 blocking하고 먼저 호출되게한다.
위 코드를 useEffect로 바꿔서 실행하다보면, 깜박거리는 현상이 발생한다.
하지만, useLayoutEffect를 사용하게되면, 그 깜박거리는 현상이 사라진다.
useRef, createRef
const BlinkRender = () => {
const [renderIndex, setRenderIndex] = useState(1);
const refFromUseRef = useRef();
const refFromCreateRef = createRef();
if (!refFromUseRef.current) {
refFromUseRef.current = renderIndex;
}
if (!refFromCreateRef.current) {
refFromCreateRef.current = renderIndex;
}
return (
<>
<p>Current render index: {renderIndex}</p>
<p>refFromUseRef: {refFromUseRef.current}</p>
<p>refFromCreateRef: {refFromCreateRef.current}</p>
<button onClick={() => setRenderIndex(prev => prev + 1)}>
Focus Input
</button>
</>
);
};기본적으로 이 둘도 동일하다.
하지만, useRef는 재렌더링을 하지않고, createRef는 랜더링을 한다.
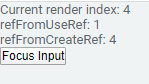
그래서 화면에서 보면 createRef를 사용한경우 숫자가 올라가는 반면, useRef는 숫자가 올라가지않음
(하지만, 실제로 값은 둘다 올라가고 있는중!!)

useEffect와 isEqual
const BlinkRender = () => {
const [user, setUser] = useState({ name: 'react', count: 1 });
useEffect(() => {
if (!isEqual(prevUserRef.current, user)) {
// deep comparison
console.log('updated');
}
// shallow comparions 얕은 검사를 하기때문에 count가 변동이 되지 않아도 위에 콘솔이 찍혀버린다 -> 두번째 인자를 user.count로 바꾸면 해결이 되기도 하지만 isEqual이라는 lodash(npm i 로 설치해야됨) 깊은 검사를 한다
}, [user]);
const prevUserRef = useRef();
useEffect(() => {
prevUserRef.current = user;
});
const randomUp = () => {
const count = Math.random() >= 0.5 ? user.count : user.count + 1;
setUser(prevUser => ({ ...prevUser, count }));
};
return (
<>
<p>Count: {user.count}</p>
<button onClick={randomUp}> random up</button>
</>
);
};
createContext , useContext
useContext를 사용하기위해 createContext로 생성해줘야한다.
useRef 유일하게 내장되어있는 Hook들 중에 전체 라이프사이클에서 데이터를 유지함.
반응형