2019 1월 10일 수업(React가위바위보, GraphQL)
React 가위바위보 게임 구현하기
Math.random은 안전하지 않은 난수발생 값이다. 그렇기 때문에 어떤 주요한 키값을 만들때 사용하는것은 권하지 않는다. 즉, 안정성이 필요하지 않은 난수발생을 위한 함수이다.
최저값~최대값 사이의 정수를 난수로
=> 최저값 + Math.floor(Math.random() * (최고값 - 최저값)
0~2까지의 난수 발생
Math.floor(Math.random() * 2) // 0, 1, 2 중에 랜덤으로 나옴.
redux는 type명을 대문자로
useReducer는 type명을 대문자 소문자 상관 없음
import React, { useState, useEffect, useRef, useReducer } from 'react';
const reducer = (state, action) => {
const data = state.history;
switch (action.type) {
case 'ADD':
return {
...state,
history: !data ? [action.newGame] : [...data, action.newGame]
};
case 'RESULT':
let _comWin, _youWin;
console.log(action.whoWins);
console.log(state.comWin);
if (action.whoWins === 'computer') {
_comWin = state.comWin ? parseInt(state.comWin) + 1 : 1;
_youWin = state.youWin;
}
if (action.whoWins === 'you') {
_comWin = state.comWin;
_youWin = state.youWin ? parseInt(state.youWin) + 1 : 1;
}
if (action.whoWins === 'draw') {
_comWin = state.comWin;
_youWin = state.youWin;
}
return {
...state,
comWin: _comWin,
youWin: _youWin
};
case 'RESET':
return {};
}
};
const Rsp = () => {
const [pick, setPick] = useState(null);
const [mypick, setMypick] = useState(null);
const [who, setWho] = useState(null);
const myPickRef = useRef(null);
const [state, dispatch] = useReducer(reducer, {});
const runGame = val => {
const items = ['가위', '바위', '보'];
const ranIdx = Math.floor(Math.random() * items.length);
setPick(items[ranIdx]);
setMypick(val);
};
useEffect(() => {
// pick 컴터 , mypick 내가 누른거
let whoWins = '';
if (pick === '가위') {
if (mypick === '가위') {
whoWins = 'draw';
}
if (mypick === '바위') {
whoWins = 'you';
}
if (mypick === '보') {
whoWins = 'computer';
}
} else if (pick === '바위') {
if (mypick === '가위') {
whoWins = 'computer';
}
if (mypick === '바위') {
whoWins = 'draw';
}
if (mypick === '보') {
whoWins = 'you';
}
} else {
if (mypick === '가위') {
whoWins = 'you';
}
if (mypick === '바위') {
whoWins = 'computer';
}
if (mypick === '보') {
whoWins = 'draw';
}
}
if (whoWins) {
setWho(whoWins);
dispatch({
type: 'ADD',
newGame: `${whoWins}, 컴 : ${pick}, 나 : ${mypick}`
});
dispatch({ type: 'RESULT', whoWins });
}
}, [pick, mypick]);
useEffect(() => {
console.log(who);
}, [who]);
const handleSelectChange = () => {
const val = myPickRef.current.value;
runGame(val);
};
const { history, comWin, youWin } = state;
return (
<div>
{comWin || 0} : {youWin || 0}
<select ref={myPickRef} onChange={handleSelectChange}>
<option value='가위'>가위</option>
<option value='바위'>바위</option>
<option value='보'>보</option>
</select>
<button onClick={() => dispatch({ type: 'RESET' })}>초기화</button>
{history && history.map((h, index) => <h2 key={index}>{h}</h2>)}
</div>
);
};
export default Rsp;
GraphQL
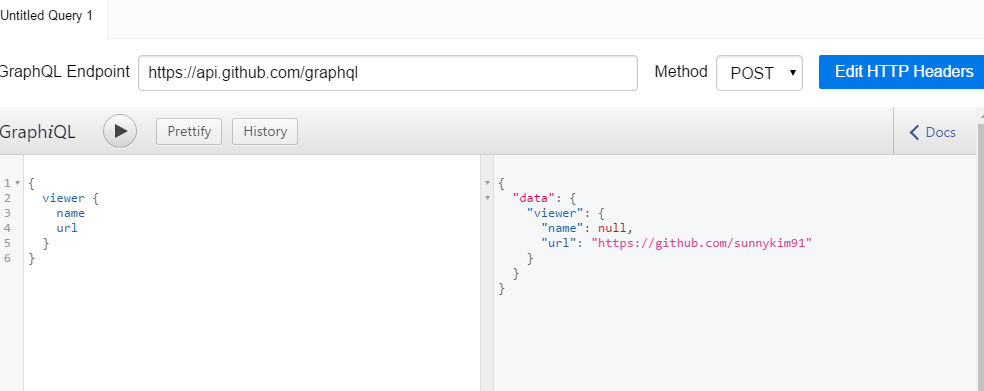
graphiQL 이라는 것을써서 (postman과 같은 역할) 값 확인가능
Edit HTTP Headrs에는 github에서 받은 토큰값을 넣어줘야한다.
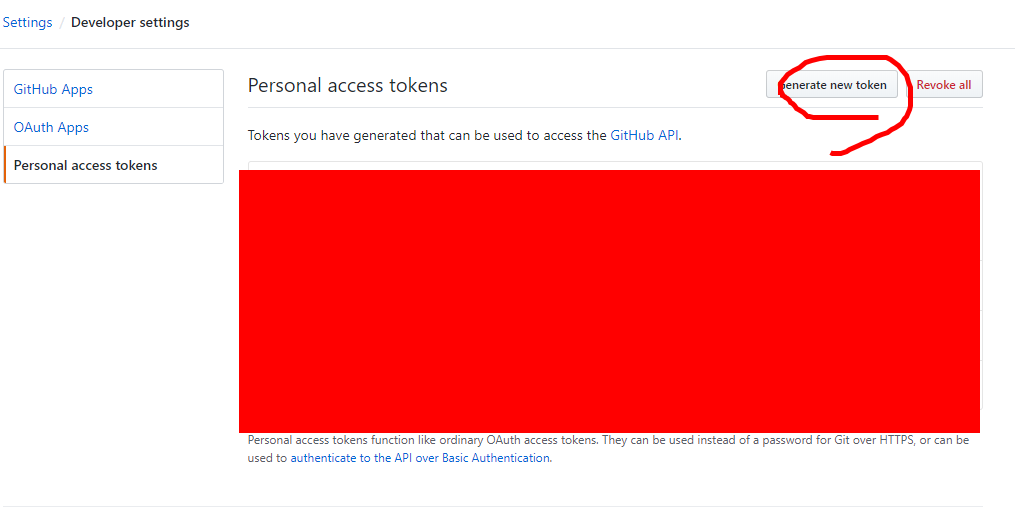
토큰값을 가져오는 방법은

위에처럼 settings에 가서
developer settings를 찾아서 클릭

동그라미 클릭

토큰 만들기 클릭

이름정도 적고 밑에는 선택사항이지만, 다 체크하고 맨 아래 초록색 버튼 클릭!
그럼 토큰값을 볼수있다. 그 토큰값을 가지고

이버튼 클릭
추가하면되는데
앞에는 Autorization 뒤에는 Bearer를 앞에 붙여주고 한칸 띄우고 뒤에 그 아까 키값을써주면된다.

그럼 이제 준비 끝인줄알았으나 아래에보면

요 주소를 치고 아래 왼쪽에 이렇게 요청보내면 오른쪽에 내 github에 관련된 정보를 볼 수 있다.

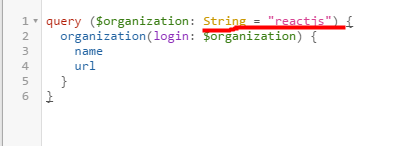
organization같은 경우는 앞에 네이밍을 해줘야 한다.

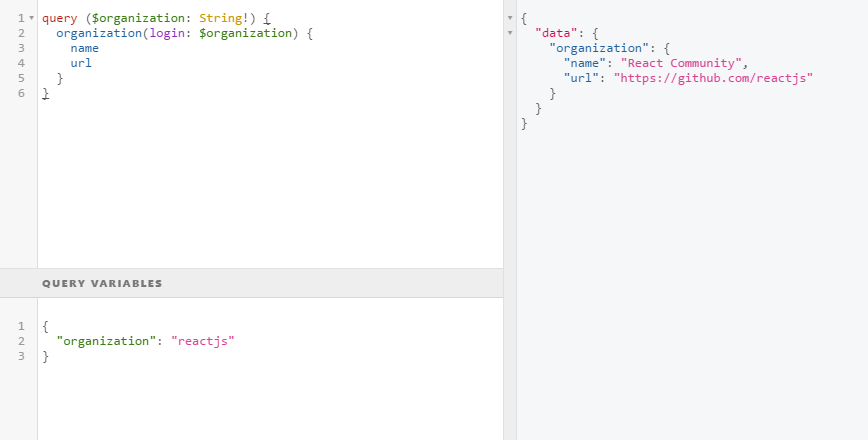
변수를 통해서 주는 방법
아래와 같이
QUERY VARIABLES에 변수에 이름을 주고 요청하는게 일반적이다.
또한 String! 뒤에 느낌표 같은 경우는 필수로 입력을 해줘야한다는 의미이다.

만약 초기값으로 셋팅을 하기 위해서는 아래와 같이 쓸 수 있다.