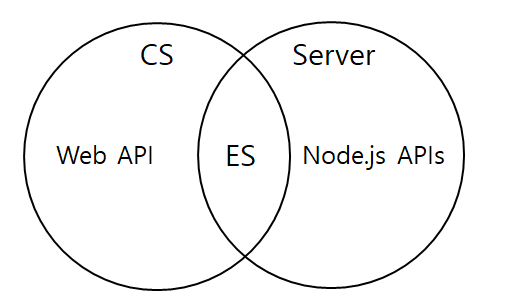
클라이언트 사이드
ES와 Web API 로 이루어져 있다.(브라우저에서 동작)
Web API 표준화 기관 W3C에서 담당 / ES는 ECMA인터네이셔널
-ES(자바스크립트의 코어 영역을 담당)

모든 Web API를 배울필요 없다. 가장 범용적인 것들을 배워야한다. 필요하면 그때가서...
예를들면, DOM, 이벤트, AJAX , 이벤트 핸들러 등등
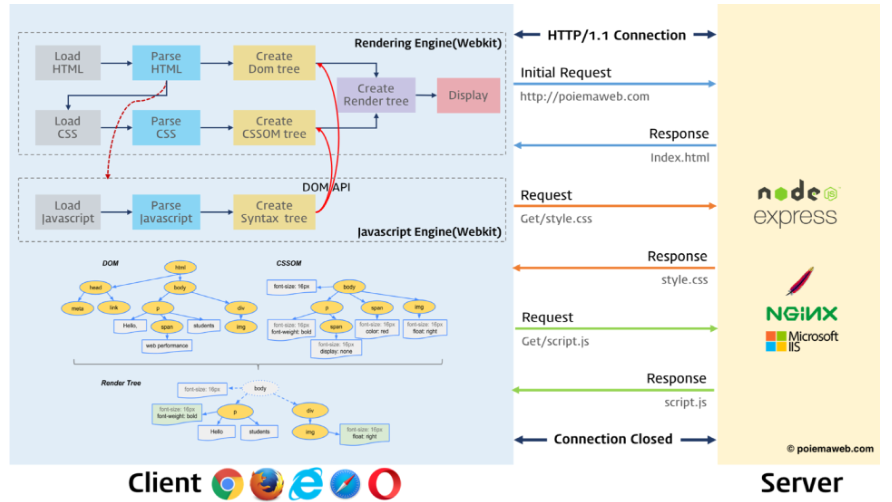
2.1. 웹 브라우저는 어떻게 동작하는가?

--서버쪽 사이드--
apache란 웹서버를 설치하면 웹서버가 만들어짐 설정을 손을봐서 쓰면됨.
Nodejs는 단순한방법으로도 웹서버를 만들수 있다.(웹서버를 코딩한다는 말)
express 자바스크립트로 만들어진 프레임워크(가장 일반적인 것)
--클라이언트 사이드--
브라우저는 사용자의 컴퓨터에 있음.
http라는 통신규약(클라와 서버간의 약속)
HTTP/1.1 (1.1버전)
네이버 닷컴 이라고 치면 -> 네이버 서버를 찾아감. -> DNS서버가 실제적인 서버가 어디에 있는지 알고있는 애인데 얘가 어디로 연결해줄게 라고 함. -> https://www.naver.com -> 난 서버와 통신을 https로 할거야
-> 서버의 기본설정이 대부분 index.html(메인페이지)로 되어있다. 그래서 메인페이지를 뿌려줌.
-> 텍스트파일로 이뤄진 index.html 을 파싱한다.
(파싱 : 텍스트파일로 이뤄진 파일들을 브라우저가 실행하기위해서 그 텍스트들을 해석하는 것)
-> 브라우저가 이해할 수 있는 구조(자료구조)에 맞게 만들어서 메모리에 올려놓는다.
-> 한줄한줄 읽는다. 읽는 과정에서 html 등 을 만난다. 그러면 이 부분을 메모리에 기억
-> 그러다가 도중에 link태그 만났다. css를 요청해 서버에다가 나 style.css라는 거 줘 , 그래 줄게
-> CSS를 파싱함. 파싱도중 import를 만나면, 다시 또 서버에 요청과 응답
-> CSS파싱이 끝나면 중단한 html을 다시 읽어들어가기 시작 dom트리를 완성시켜나감.
-> DOM트리와 CSSOM트리 합쳐서(Merge) Render Tree를 만듬.
-> 그린다.(display)
위와같은 일련의 과정은 Rendering Engine이 담당한다.
(랜더링 엔진 : 브라우저안에 있는 프로그램)
Javascript같은 경우는 Javascript Engine이 담당한다.
component : 웹어플리케이션을 구성하는 요소들을 재사용에 관점에서 쪼개서 html,css,js를 한방에 한놈처럼 개발하자.
컴포넌트 기반 개발 : CBD(component based development) -> 따르고 있는 것들 React, Angular, Vue.js
CBD를 사용하지 않는다면, 분리하는게 좋음 why? 유지보수 관점에서 좋음.
사실상 위 개념은 현대적(모던)임. 전통적으로는 html,css,js는 따로 분리하는게 맞다라고 생각함.
http의
1.x 버전에서는 HTML CSS JS를 각각 요청과 응답을 함.
2.x 버전에서는 한방에 응답 해줌.
컴퓨터가 제일 과부하 많이 받는 부분 : http로 클라와 서버간의 커뮤니케이션 하는 과정
내가 body밑에 <script>를 쓰기 싫다?? => script defer를 헤더에 선언.
DOM: html을 파싱한 결과
최상위 HTML 자식은 HEAD랑 BODY로 나뉜다
HEAD안에는 메타와 title
메타데이터 : 컴퓨터에게 줘야하는 데이터 ex) CSS
자바스크립트도 중첩관계가 중요하다.
룰셋 : selector를 포함해서 통채로 부르는 말
selector {
font-size:16px;
background-color:pink;
}
버전의 의미
00.00.00
패치버전 - 기능상에 아무문제 없고, 버그만 고친거 마지막 00
마이너버전 - 사용자가 신경쓸건 없고, 기능이 향상된거 / 호환에 영향이 없음. / 가운데 00
메이저버전 - 브레이크 체인지가 일어날 가능성이 있다. 호환이 안될 수 있다.(현버전과 이전버전이) / 처음 00
ㄴ 전버전과 호환이 안되는 것.
Syntax = 문법
var a = 0 ;var : 키워드
a : 변수명, 식별자
= : 할당연산자, 대입연산자
0 : 값, 리터럴, 숫자리터럴
자바스크립트 엔진의 소스 코드 실행 과정
소스코드 --------> 토큰 ------> AST ---------------> 바이트 코드 --> 실행
토크나이징 파싱 바이트 코드생성
인터프리터 = 실행기 , 한라인 한라인하는게 기본 , 에러가 런타임때(실행할때) 난다.
컴파일러는 실행파일을 만든 뒤 실행을 함, 컴파일타임에 에러를 대부분 잡는다. (런타임에서 에러가 발생할수도있음)
자바스크립트는 실행파일을 만들지 않는다. 컴파일 시간을 별도로 가지지 않는다. 기본적으로 한라인한라인 한다.
따라서 인터프리터 언어이다.
Console . log (x+1);
객체 . 객체의프로퍼티중 log argument
x+1의 결과를 콘솔에 뿌려줘라.
'패스트캠퍼스 > 수업내용정리' 카테고리의 다른 글
| 2019-05-07 연산자-1) (0) | 2019.05.07 |
|---|---|
| 수업2일차 -2 (0) | 2019.05.01 |
| Javascript 1일차 -3 (0) | 2019.04.29 |
| JavaScript - 1-2 (0) | 2019.04.29 |
| JavaScript - 1-1 (0) | 2019.04.29 |

