회사에서 프로젝트를 만들면서 정말이지 antd를 customize하기가 어렵다는걸 깨달았다....
하지만 결국 구글링의 힘과 찍어맞추기로 만들어내긴했다..어휴힘들어..그럼 같이 사용하는 과정을 알아보자!

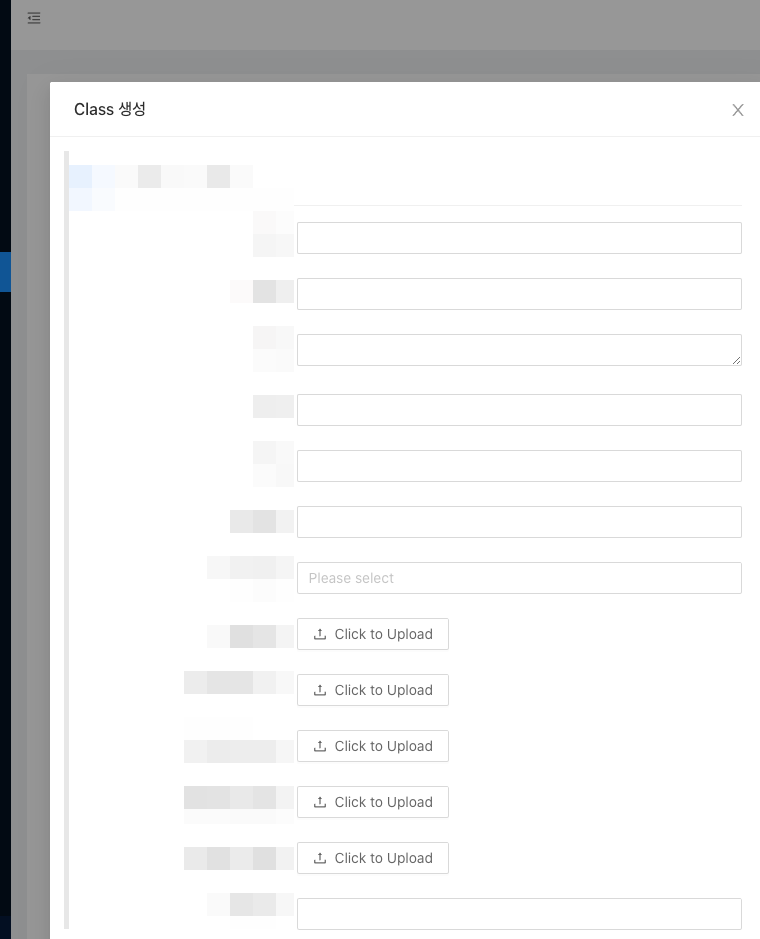
이런식으로 Form이 있고, 안에 input과 textarea , upload 등 다양한 것을 사용해서 넣는 form작업을 넣는 것을 하였다.
일단 textarea나 input같은 경우 쉬운편이고, upload에서 잘 나와있지 않아서 열심히 찾았다.
한번 코드를 살펴보자!
<Form.Item
label="라벨"
name="image"
valuePropName="fileList"
getValueFromEvent={this.normFile} // normFile에서는 파일 개수 설정같은 것을 할 수 있다.
>
<Upload {...uploadProps}> // 여기 uploadprops에서 설정을 많이해준다!!
<Button>
<UploadOutlined /> Click to Upload
</Button>
</Upload>
</Form.Item>일단 기본구조를 가져온뒤 구조에 대한 설명을 하자면
getBalueFromEvent에서는 fileList에 대한 제한을 걸 수 있다. 나같은 경우는 파일을 한개만 올리게 막았어야했기 때문에 (여러개 올리는거 방지)
normFile = (e) => {
console.log("Upload event:", e);
let fileList = e.fileList;
fileList = fileList.slice(-1);
if (Array.isArray(e)) {
return e;
}
return e && fileList;
};이런식으로 코드를 짯다. slice를 이용하여서 말이다.(이것은 구글링)
그리고 제일 중요하다고 볼 수 있는 uploadProps를 살펴보자
const uploadPropsImage1on1 = {
name: "file",
action: `여기는 url주소`,
headers: {
헤더에 대한 정보들
},
onRemove: this.removeFile, // 파일 업로드시에 옆에 뜨는 삭제 버튼 눌렀을때 (휴지통버튼)
};
사실 파일을 업로드할때 어떻게 할지 고민을 많이 했다.
이상적이고 제일 내가 원했던 그림은 form에서 제출(완료)버튼을 눌렀을때 파일도 업로드 되면서 form에 대한 정보가 같이 저장되기를 바랬다. 하지만, upload와 form을 동시에 그렇게 동작하게하는것이 잘안되어서 그냥 포기하고, 업로드 먼저 되고 업로드에 대한 정보를 form제출시 정보를 저장하는 방법으로 바꿨다.
removeFile같은 경우는 그냥 파일 삭제 요청 API를 보내면된다.
여튼 파일을 올리게되면 action에 url주소로 파일을 올리게 되고 그 파일에 대한 정보를 각각 알 수 있게 된다.
뭐 나같은 경우는 파일 id나 uid 등등 여러가지 정보를 알아야했다.
그리고 이렇게 만들고 싶었다.

근데 form에서 이런식으로 만들기 위해서는 defaultFileList를 쓰는게 아니었다!!
바로 form안에 있는 initialValue를 통해 넣어 줄 수 있었다. ㅜㅜㅜ(이것때문에 엄청 짜증남...)
나의 경우엔 새로 만드는 버튼으로 이미지를 업로드 해놓고 , 나중에 수정할 일이 있을때 그것을 수정할 수 잇는 버튼을 눌렀을때 기존에 있던 정보들이 불러와져야했다. 그래서 form에
initialValues는 중요했다.
일단 initialValues 안에 사용할때는 <Form.item name="요기이름"> 이 요기이름을 써야한다. 이런식으로
<Form initialValues={{요기이름 : fileList }}그렇게 되면 최초에 upload안에 위에 사진처럼 fileList안에 들어가있는것이 들어가게된다.
단! fileList는 배열 형태! 여야하면서 안에 프로퍼티이름으로 name, url, uid, status 정보는 꼭 들어가야한다 그래야 이름과 상태가 표시가 된다.
혹시나 잘 이해가 안가거나 더 궁금한 점이 있다면 댓글 남겨주세요~~^^
'학습정리 > 자습' 카테고리의 다른 글
| 우아한 테크 코스 2일차 정리 (2) | 2020.09.03 |
|---|---|
| Antd Table drag & drop Typescript로 구현하기 (0) | 2020.05.27 |
| react에서 다국어지원 기능 구현하기( i18n , i18next) (2) | 2020.04.17 |
| React로 Tic Tac Toe 만들기 (0) | 2020.01.15 |
| 프론트엔드 개발자 면접 질문(기술면접) 정리 (47) | 2020.01.13 |
