1. 프로젝트 진행과 스프린트미팅
한 주가 흘렀다. 사실 첫째주에 스프린트 미팅을 했지만( 난 다른 일이 있어 참여하지못했다...) , 개발 이틀하고 스프린트 미팅을 하기엔 내용이 크게 없었다.
(아! 여기서 스프린트 미팅이란 그냥 주차별 프로젝트 진행상황 공유 및 어려운점, 좋았던 점 공유하고 다른 스쿨들과의 자리를 가짐으로써 데이터 주고받고 어떻게 할지 정한다던가 개념들을 공유할 수 있는 회의이다. )
여튼! 백엔드쪽에서 일을 일사천리로 진행해주시고, 수정사항들을 잘 반영해주셔서 개발을 원활하게 진행 할 수 있었다.
그리고 두번째 스프린트 미팅이 시작되었다.
한강의실에 우리조 FBI 모든 스쿨들 학생 10명과 P.M강사님 이렇게 진행을 했다.
처음에는 IOS학생들과 PM강사님이 대화를 주고 받고, 우리 프론트 차례가 되었다. 그간 개발했던것들(자세하게 내가개발한 것들에 대해서는 아래쪽에서 공유하도록 하겠다.)에 대해서 각자 파트별로 얘기를 해주었다.
예상보다 구현이 많이되어있는 부분에 칭찬을 해주셨지만, 아직 개발을 더해야하는 부분이 있어서 좀 더 분발해야겠다고 느꼈다.
그렇게 백엔드 순서까지 돌아가구나서, 스쿨별로 얘기를 조금 더 하다가 마무리 되었다.
이렇게 팀플을 진행하면서 git hub, slack, 카톡 이렇게 이용을 하면서 소통을 진행한다. 카톡을 사용하는 이유는 우리나라라서 그런지도 모르겠다..ㅎㅎ
그리고 또 하나 github에 Zenhub를 이용한다는 점이다.
회원가입/로그인 페이지 · Issue #31 · Team-FBI/FDS
--> Join GitHub today GitHub is home to over 36 million developers working together to host and review code, manage projects, and build software together. Sign up
github.com

위에 보이는 사진이 우리팀 zenhub이다. zenhub란 이슈 공유 및 관리 할 수 있게 해주는 개념이라고 보면 될것같다.
어찌보면 trello와 비슷하다고 볼 수 있겠다. 지금 해야할 것을 To do와 progress등으로 구분지어서 시각적으로 볼 수 가 있고, commit메시지들을 볼 수 가 있다. ZenHub에서 실시간으로 상황을 보기도 하고, git과 연동되어있어서 어떤 이슈가 발생하면 바로바로 메세지로 확인할 수 있어서 참 좋은 것 같다.
2. 프로젝트 진행 및 내 파트.
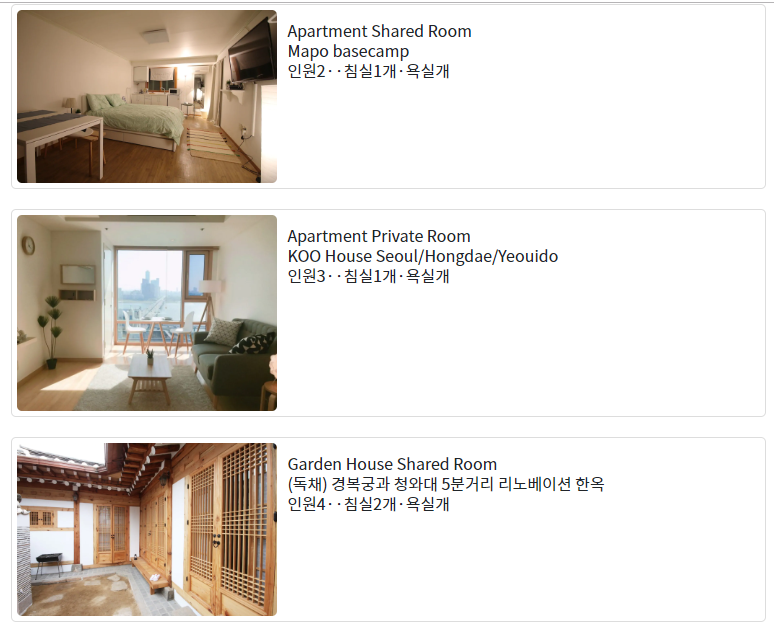
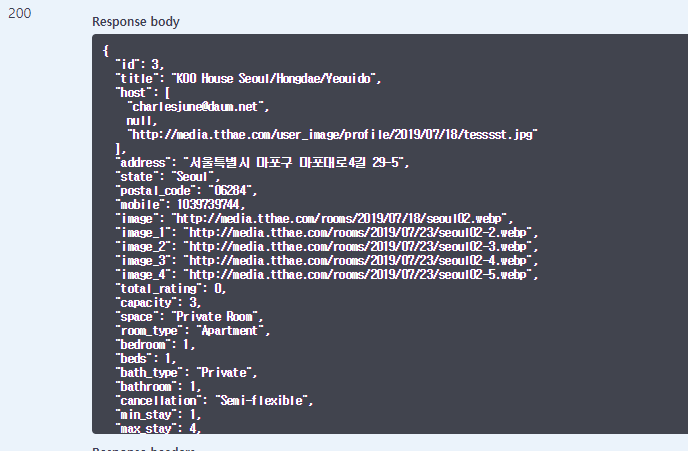
이번주에는 API 서버가 어느정도 완성이 되기도해서 데이터를 뿌려볼 수 있었다. 위에 Nav바에서 입력하면 아래 목록이 업데이트 되게끔 , 그리고 메인페이지에서 검색내용으로 또 리스트를 뿌려주게끔 개발을 했다.
정말 어려웠던 부분은 nav component와 roomlist component가 다른 탓에 변화감지를 하는 부분을 어떻게 해야할지 몰라서 끙끙 앓던 끝에 친구의 도움으로 변화감지할 수 있는 메커니즘을 통해 리스트가 변경될 수 있게끔 했다.
페이지 라우팅은 자동으로 리스트를 갱신 할 수 있지만, 검색에서 쳤을때는 페이지 라우팅을 하는게 아니었기때문에 발생했던 현상이라. 이부분을 해결하려고하는데 하루온종일 쓴 것 같다.

조금 더 아래 그림에서 확대해서 보면,

아래쪽에 서버에 요청해서 받아오는 데이터들을 위에 사진에 뿌려주었다.

아직 정제되어야하기도하고, 가져와서 이쁘게 또 뿌려야하기때문에 프론트가 할일이 많은 것 같다.
아 물론 백엔드분들도 저 데이터설계를 에어비엔비에서 클론한게 아니고 직접 설계하신거라서 정말 그부분도 대단하신거 같다..ㄷㄷ;;
이런 데이터들을 처음에는 숫자로 되어있는 부분을 문자로 바꿔달라고 한다던가, 데이터 필드를 하나 추가해달라고 한다던가하는 협업을 통해서 백엔드와 소통하고 그것을 개선해나갔다. 프론트 쪽에서 편하게 데이터를 쓸 수 있도록 하는것도 백엔드의 역할이기도 하니까.. 아 물론 프론트에서도 불가능한건 아니지만.. 시간 비용적 측면에서 백엔드가 하는게 낫다고 판단...
여튼 이번주에는 사실 본집(내가살고있는집)이 이사를 하는 관계로 프로젝트 진행하는데 있어서 정말 방해가 됬다(?) 그래서 다음주부터는 정말 열심히 다시 개발을 해서 많은 부분을 보여 줄 수 있도록 해야겠다.
<패스트캠퍼스 프론트엔드 스쿨 후기>