먼저 , WebSocket에 대해서 알아보겠다. (React+Typescript 기반이다.)
WebSocket은 양방향 통신이 강점인 기술이다. 흔히 채팅을 예제로 많이들 든다.
거두절미하고, 일단 양방향 통신이라 했으니, Client와 Server 가 필요하겠다.
일단 폴더와 폴더에 들어가보자.
mkdir websocketTest
cd websocketTest
이후
npm init
(node는 기본적으로 깔려있다고 전제한다...)
을 해준뒤 입력하는 부분들은
걍 난 일단 exam이기때문에 다 Enter해주었당!

이후에 server.ts를 생성해주고, 두가지를 설치해줄것이다.
npm i ws
npm i @types/node
여기까지 따라했다면 한번 입력까지 해보자.
// server.ts
const WebSocketS = require("ws").Server;대략 이런화면일것이다.

이제 몇가지를 더 설치하고 package.json을 수정할 것이다. 일단 package.json파일을 수정해보자.
// package.json
{
"name": "websockettest",
"version": "1.0.0",
"description": "",
"main": "index.ts",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "ts-node-dev --respawn index.ts"
},
"author": "",
"license": "ISC",
"dependencies": {
"@types/express": "^4.17.9",
"@types/node": "^14.14.20",
"ts-node": "^9.1.1",
"ts-node-dev": "^1.1.1",
"typescript": "^4.1.3",
"ws": "^7.4.2"
}
}
주목할 부분은 main부분의 js로 되어있던 부분을 ts로 바꾸고, scripts의 start 부분과 dependencies부분이다.
자 그럼 설치를 해보자.
npm i typescript
npm i ts-node-dev ts-node
npm i @types/express @types/nodetypesciprt와 관련된 부분들이니 설치해주자!
이후에 server.ts파일을 수정해주자.
//server.ts
const WebSocketS = require("ws").Server;
export class Server {
public clients: any = [];
public wss: any = null;
public server: any = null;
public start(port: number) {
this.wss = new WebSocketS({ port: port }); // 내가 설정한 port로 websocket 서버를 연다
console.log("WebSocket Initialized", port);
//웹소켓 연결 핸들러, 연결이 되면 진행됨!
this.wss.on("connection", (ws: any) => {
this.clients.push(ws);
console.log("Connected total:", this.clients.length);
//메세지 핸들러,클라이언트가 메세지를 보내게되면 여기서 받는다.
ws.on("message", (message: string) => {
console.log("received: %s", message);
});
});
this.wss.on("close", function (error: any) {
console.log("websever close", error);
});
this.wss.on("error", function (error: any) {
console.log(error);
});
}
}
이제 index.ts파일을 만들자.
// index.ts
import { Server } from "./server";
const server = new Server();
server.start(1234);
난 port를 1234로 해봤다.
이후에 npm start 명령어를 입력해보자!
npm start

여기까지 됬다면 서버는 끝!!
생각보다 typescript라서 그렇지... 간단하다..? 이제 그럼 클라이언트를 만들어볼까?
mkdir websocketTestClient
cd websocketTestClientCRA를 통해서 wsclient라는 프로젝트를 만들어주고~
npx create-react-app wsclient --typescriptcd wsclient
yarn start로 잘 작동되는지 확인됬다면 다음 단계로 고고!!
App.tsx파일을 살펴보고, 다음과 같이 수정하자. 나는 Class형을 좋아해서 이렇게 썼지만, 함수형은 알아서 useEffect를 사용하길 바랍니다
import React from "react";
import logo from "./logo.svg";
import "./App.css";
class App extends React.Component {
ws: any;
componentDidMount() {
this.ws = new WebSocket("ws://localhost:1234/ws");
this.ws.onopen = () => {
console.log("connected!!");
};
}
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
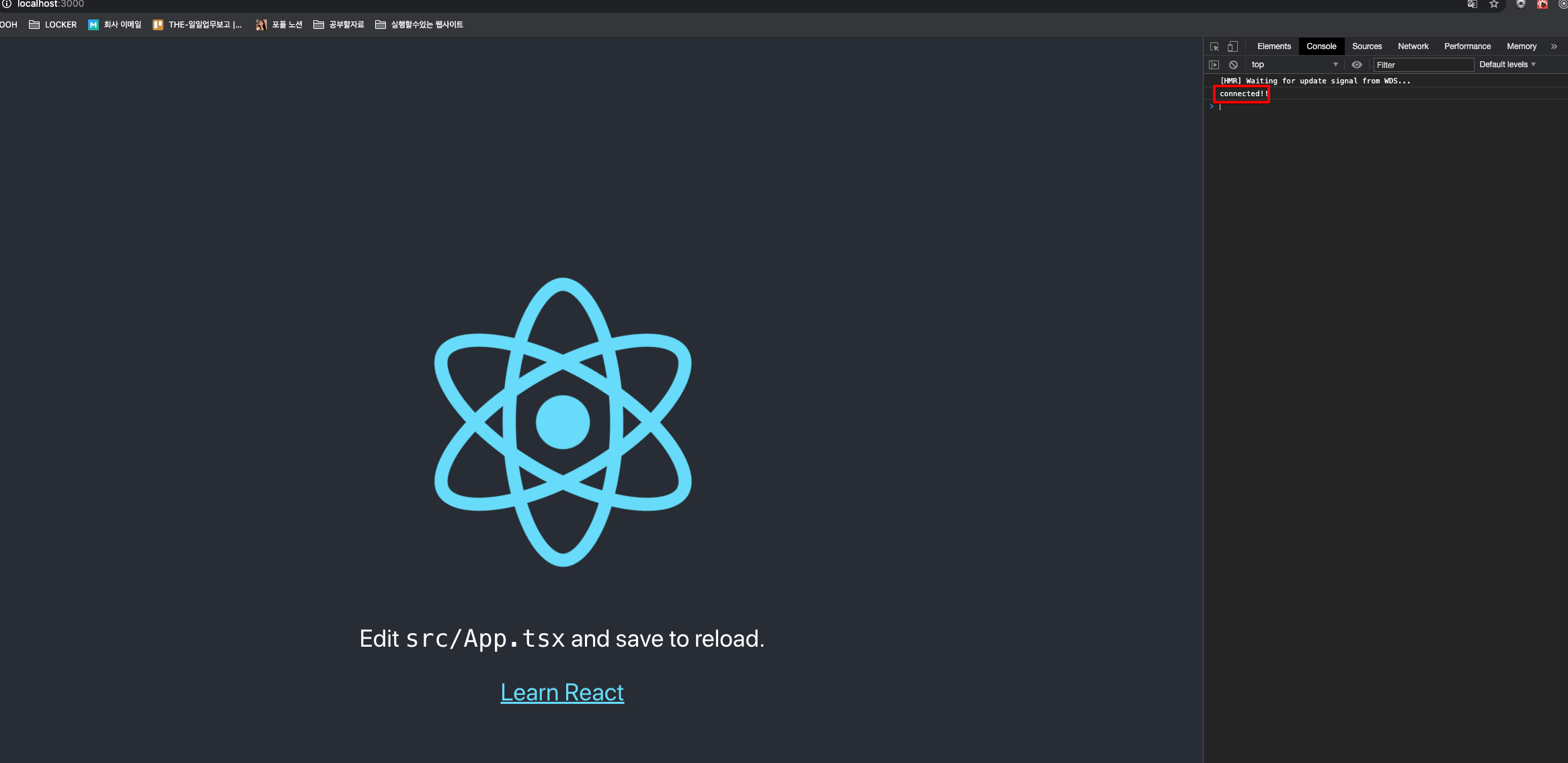
export default App;이렇게 하고 실행했을때!

콘솔창에 connected라고 메시지가 뜨면 성공!!
이제 그럼 메시지를 주고 받아볼까??
따로 입력폼이나 이런거 안만들고 그냥 버튼누르면 보내도록 만들어보겠다!
//App.tsx
import React from "react";
import "./App.css";
class App extends React.Component {
ws: any;
componentDidMount() {
this.ws = new WebSocket("ws://localhost:1234/ws"); // 아까 서버에서 1234 port로 했으니 이런식으로
this.ws.onopen = () => { // 연결!
console.log("connected!!");
};
}
sendMessage = () => { // 화살표함수로 만들것!!
this.ws.send("hello this is client Message"); // 서버로 메세지 보내는건 send
};
render() {
return (
<div className="App">
<header className="App-header">
<button onClick={this.sendMessage}>메세지 보내기</button>
</header>
</div>
);
}
}
export default App;
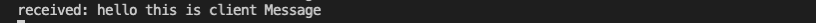
이렇게 실행한 뒤 버튼을 클릭해보고, 실행되고 있는 서버쪽에 아래 터미널 창을 확인해보자!!

이런메시지가 왔다면 성공이다~~!ㅎㅎ
그럼 이 메시지를 받았으니 서버에서도 클라이언트한테 한번 메시지를 보내볼까???
다시 서버쪽 코드를 보자.
//server.ts
ws.on("message", (message: string) => {
console.log("received: %s", message);
ws.send("Good, Nice to meet you, Iam server"); // 이 줄만 추가!
});일부분만 바꿧다. 기존 코드에 한줄만 추가!
요렇게 하면 클라이언트가 버튼을 눌러서 서버에 메시지를 보내면, 서버는 그 메시지를 받고, 다시 send를 해주게 된다.
그럼 이제 다시 클라이언트에서는 메시지를 어떻게 받는지 살펴보자~!
// App.tsx
sendMessage = () => {
this.ws.send("hello this is client Message");
// 아래부분만 추가해주자.
this.ws.onmessage = (evt: MessageEvent) => {
console.log(evt);
console.log(evt.data);
};
};onmessgae메소드를 통하여 메시지를 받을 수 있다. 이렇게 하고 다시 버튼을 눌러보자!

이렇게 하면 메시지 까지 받아볼 수 있다.ㅎㅎ
여기까지 세상쉬운 React+Typescript로 Websocket 통신을 해보았다.
직접 Server를 만들고 Client까지!! ㅎㅎ 차근차근 따라해보면 어려운것은 없을것인데..궁금한것이 있다면 언제든지 질문주세요~~~
'학습정리 > 자습' 카테고리의 다른 글
| Flutter 시작하기 - Vscode로 플러터 시작하는방법 - (2) (0) | 2022.12.30 |
|---|---|
| Flutter 시작하기 - Vscode로 플러터 시작하는방법 - (1) (2) | 2022.12.21 |
| React MobX 초심으로 돌아가서 공부하기(MobX최신 버전반영/MobX6) (0) | 2020.12.15 |
| 우아한 테크 코스 2일차 정리 (2) | 2020.09.03 |
| Antd Table drag & drop Typescript로 구현하기 (0) | 2020.05.27 |


