회사에서 flutter를 스터디하기 위하여 플러터를 시작하기로 하였다.
우선 vscode에서 extension을 설치해주면 쉽게 설치를 할 수 있는데, 아래와같이 검색해서 install을 해준다.

이제 프로젝트를 생성할 수 있다.
vscode에서 command + shift + p 를 눌러주면, 상단 위에 창이 하나 뜰것이고, flutter라고 입력해주게되면 New Project가 나올것이다.

그럼 이제 아마도 SDK가 설치되어있지 않으면, 오른쪽 아래쪽에 아래와 같은 메세지가 나올것이다.
(혹시나 안뜬다면 이과정은 SKIP)

Download SDK를 눌러주면, 웹사이트로 접속이 될 것이고, 본인 환경에 맞는 것으로 설치 나는 MAC이니까 맥으롱


위 사진처럼 역시나 자신의 맥에 맞게 다운로드 해주면되는데
m1칩이 탑재되어있다면 오른쪽으로 다운로드해준다! (최신형 맥북이면 아마 오른쪽, 구형 맥북이면 왼쪽 !)
다운로드 이후에
터미널에서 아래 명령을 순차적으로 북붙해서 실행해주면된다.

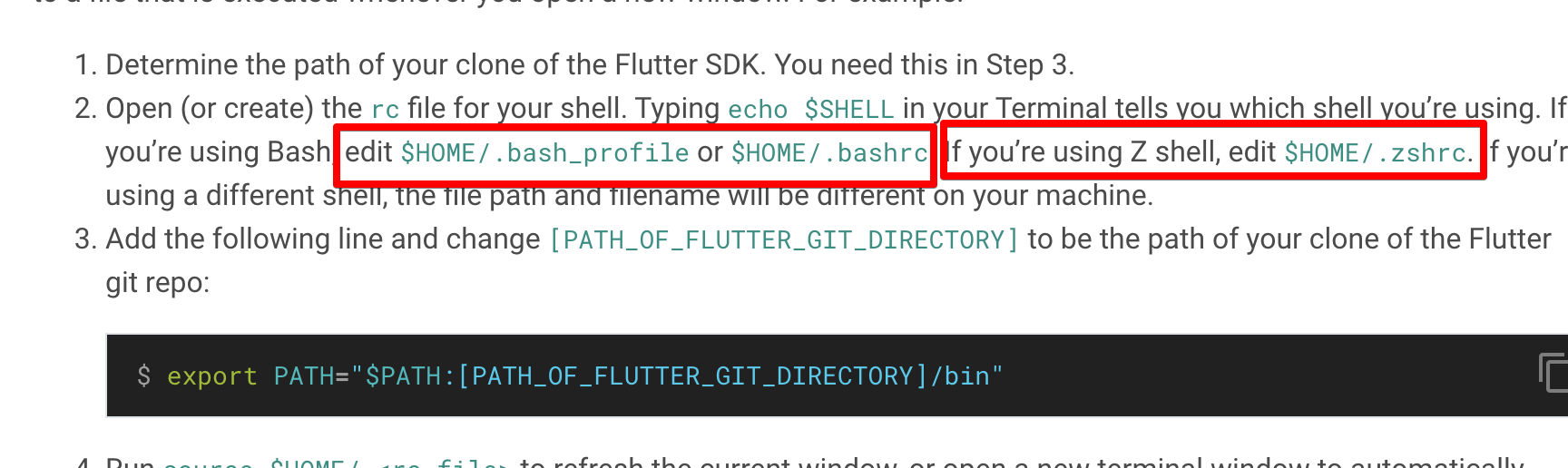
3번의 내용같은경우 아래와같이 .zshrc파일을 수정해줘야하는데,

본인의 쉘이 어떤걸 사용하느냐에 따라서 해당 쉘을 수정해줘야한다.
해당 위치로가서 아래와같이 명령어 입력
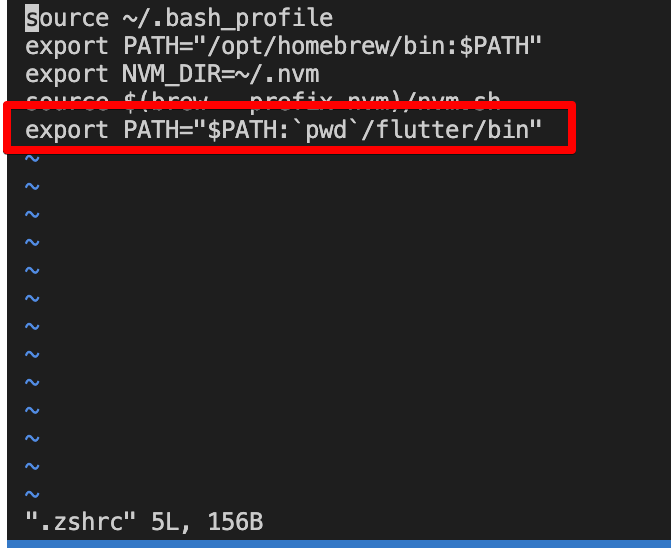
vi ./zshrc해당 파일의 내용이 보이게되면, 내부를 수정할 수 있다.
i 를 누르게되면 INSERT모드로 바뀌게 되고 키보드로 해당 내용을 왔다리갔다리 할 수 있다.
위에 우리가 export 어쩌구 써있던 내용을 거기에 복붙해서 내용을 기입하고

esc를 누르고 :wq를하면 나올 수 있게 된다. 그러고서 vscode를 다시 실행 시켜주자!
다시 위와같이 commadn + shift+p 누르고 flutter 프로젝트 생성하게되면 또 이렇게 나온다.
그럼 Loacte SDK를 눌러서 우리가 플러터 알집압축해제한곳 폴더를 누르고나서 다시 명령을 실행시켜본다
(난 2~3번정도 이과정을 반복하니까 인식이 되었다. vscode껏다가 명령실행시켰다가 등등과정반복)

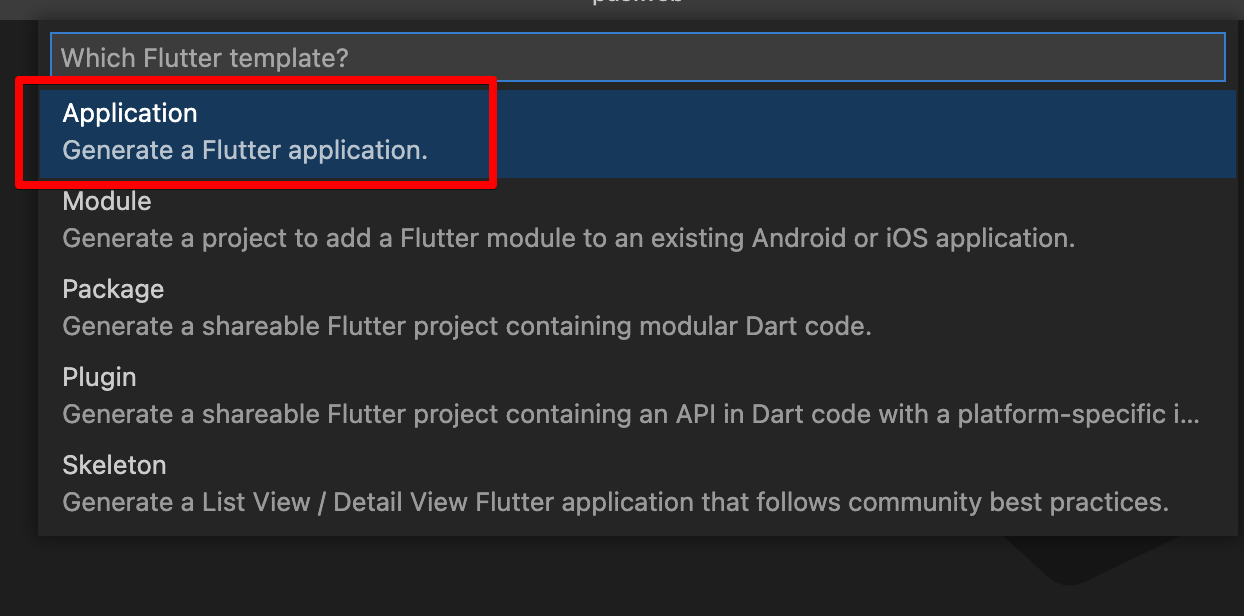
그럼 이제 프로젝트를 생성할 수 있게된다.

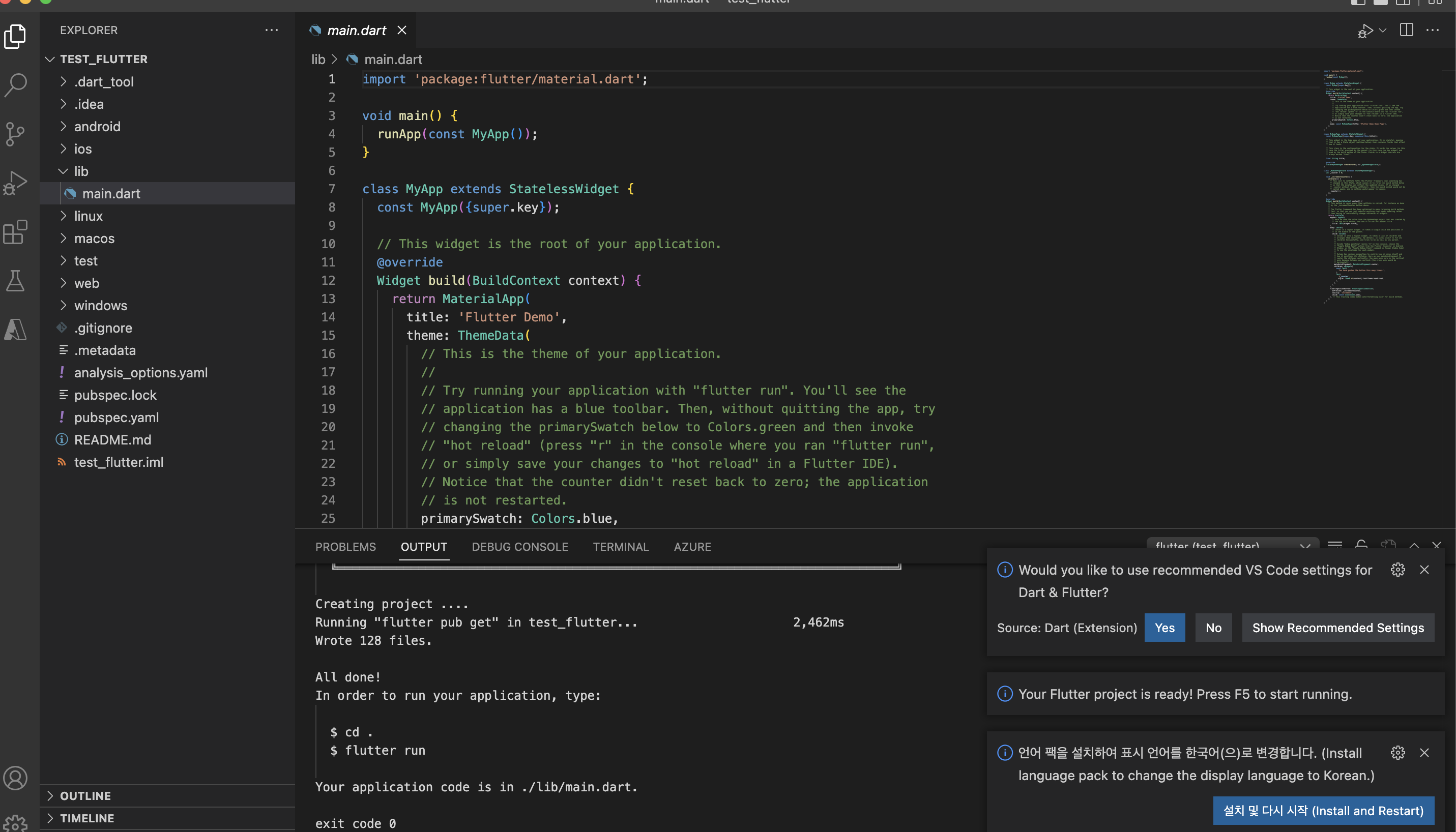
프로젝트가 생성될 위치를 선택한 뒤에 이름을 적어주고나면 짜잔! 프로젝트 생성 완료!

이제 프로젝트를 생성했으니, 에뮬레이터가 필요하다.
에뮬레이터는
안드로이드는 안드로이드 스튜디오
애플은 Xcode라는게 필요하다.
안드로이드 스튜디오 설치는 구글로 검색해서 다운받으면되고, XCode는 Appstore에서 다운 받을 수 있다.

'학습정리 > 자습' 카테고리의 다른 글
| 나를 돌아보자 - 개발자로서의 나 (0) | 2023.01.20 |
|---|---|
| Flutter 시작하기 - Vscode로 플러터 시작하는방법 - (2) (0) | 2022.12.30 |
| 세상 쉬운 React로 WebSocket통신해보기 server,client 다 있음!(with TypeScript) (0) | 2021.01.05 |
| React MobX 초심으로 돌아가서 공부하기(MobX최신 버전반영/MobX6) (0) | 2020.12.15 |
| 우아한 테크 코스 2일차 정리 (2) | 2020.09.03 |


